티스토리 CSS 링크버튼(링크박스) 5분 만에 만들기
먼가 블로그의 하이퍼링크를 꾸밈없이 사용하게 되면, 허전한 느낌이 가득하다.
티스토리에서 베테랑 블로거들 처럼 링크박스 형태의 버튼을 깔끔하게 만들어보고 싶은데 잘 모르겠다면,
이제부터 간단하게 HTML과 CSS를 이용한 링크버튼(링크박스)을 만들어볼 테니 빠르게 따라 해보기 바란다.
(실제로 버튼 제작은 5분만에 한다고 했는데, 5분도 안 걸렸다.)
CSS 링크버튼 만들기
간단하게 원하는 형태로 직접 제작해 보자
1. 아래의 링크버튼 제작 페이지로 이동해 보자.
(아래 버튼을 클릭 또는 https://www.bestcssbuttongenerator.com/ )
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
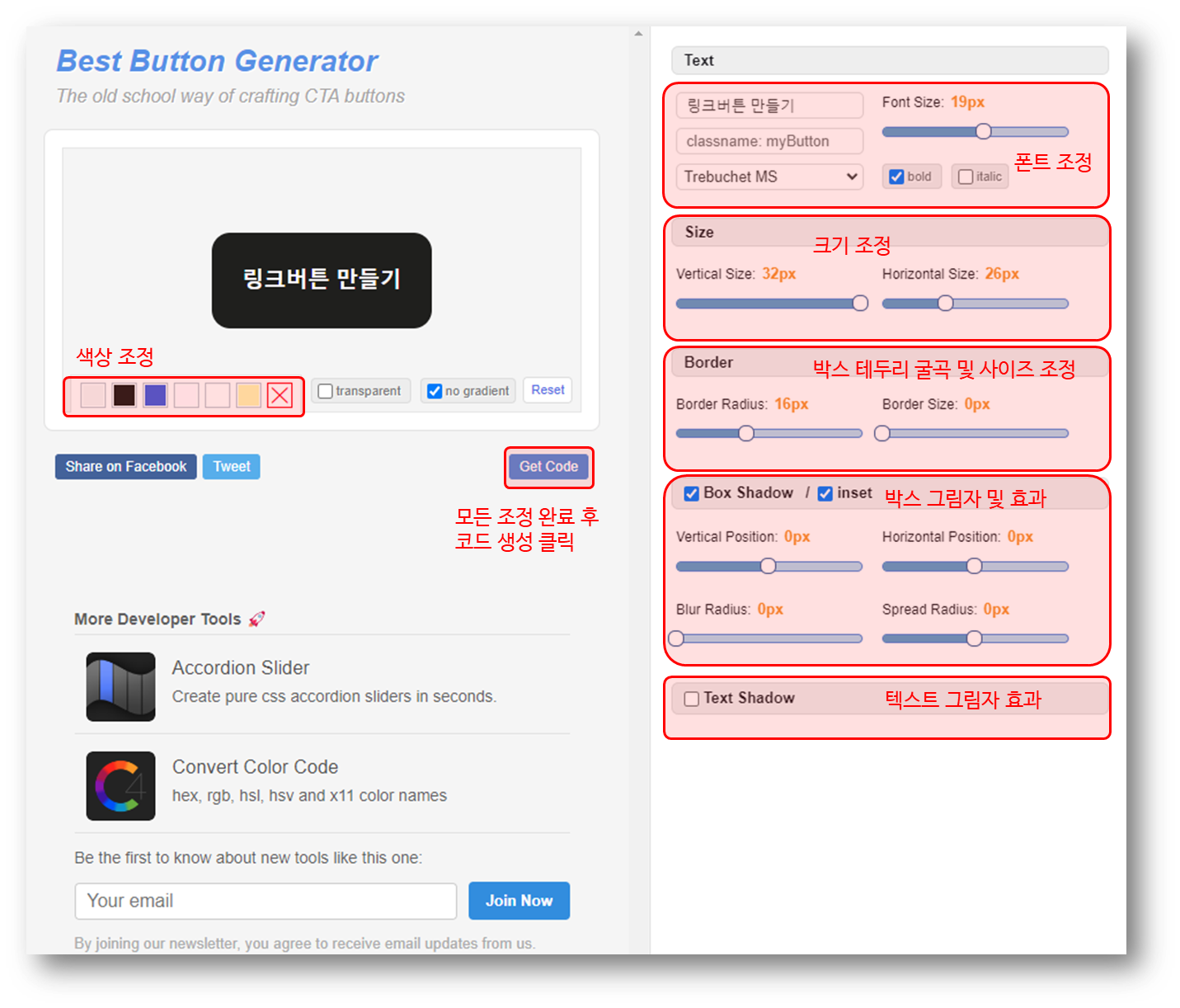
2. 버튼 텍스트 추가 및 형태 조정

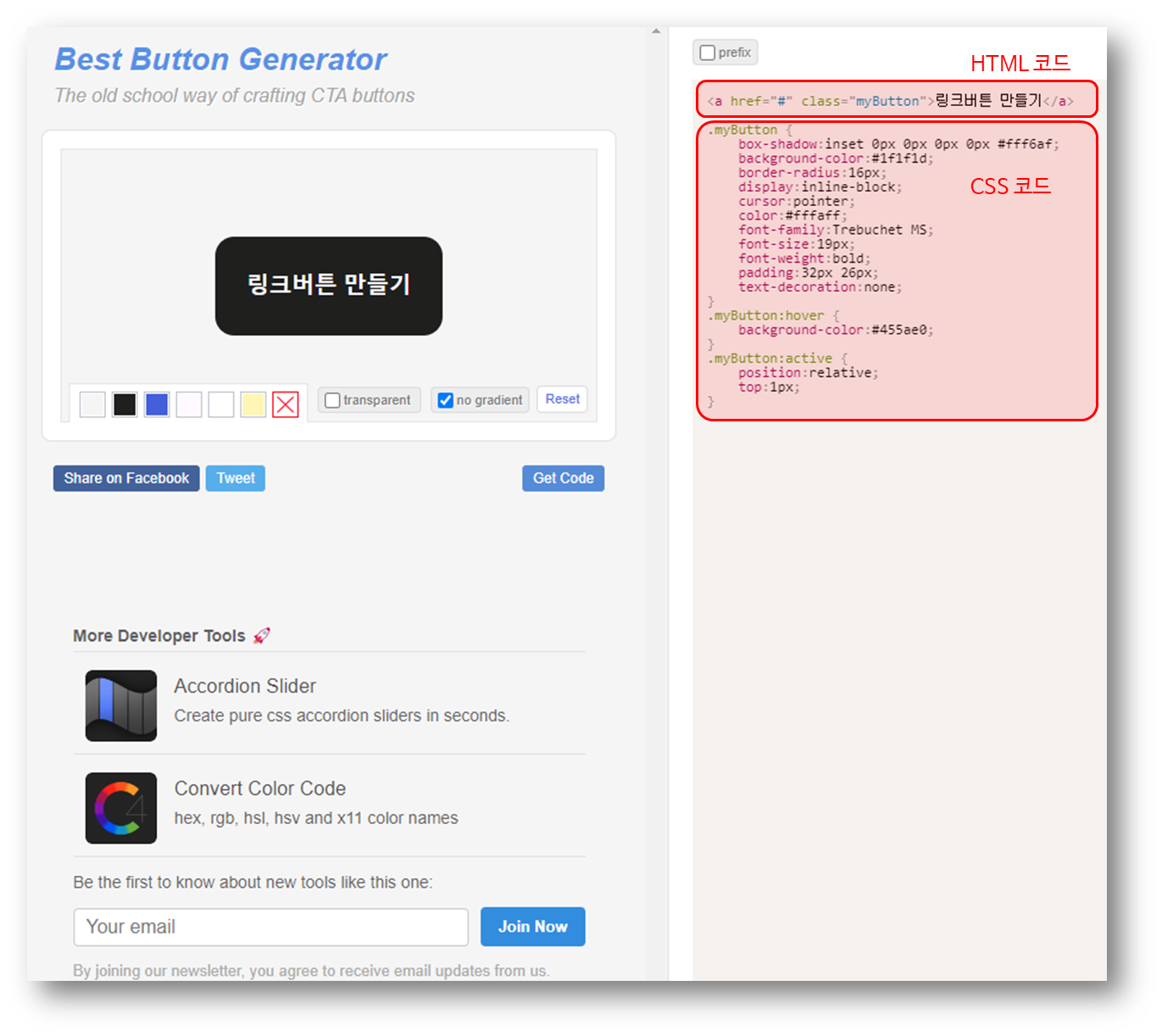
3. Get Code 클릭 후 코드 복사 후 메모지에 붙여 넣어둔다.

CSS에서 버튼 태그 추가
1. 아까 메모지에 복사해 둔 CSS 태그를 추가한다.
.myButton {
box-shadow:inset 0px 0px 0px 0px #fff6af;
background-color:#1f1f1d;
border-radius:16px;
display:inline-block;
cursor:pointer;
color:#fffaff;
font-family:Trebuchet MS;
font-size:19px;
font-weight:bold;
padding:32px 26px;
text-decoration:none;
}
.myButton:hover {
background-color:#455ae0;
}
.myButton:active {
position:relative;
top:1px;
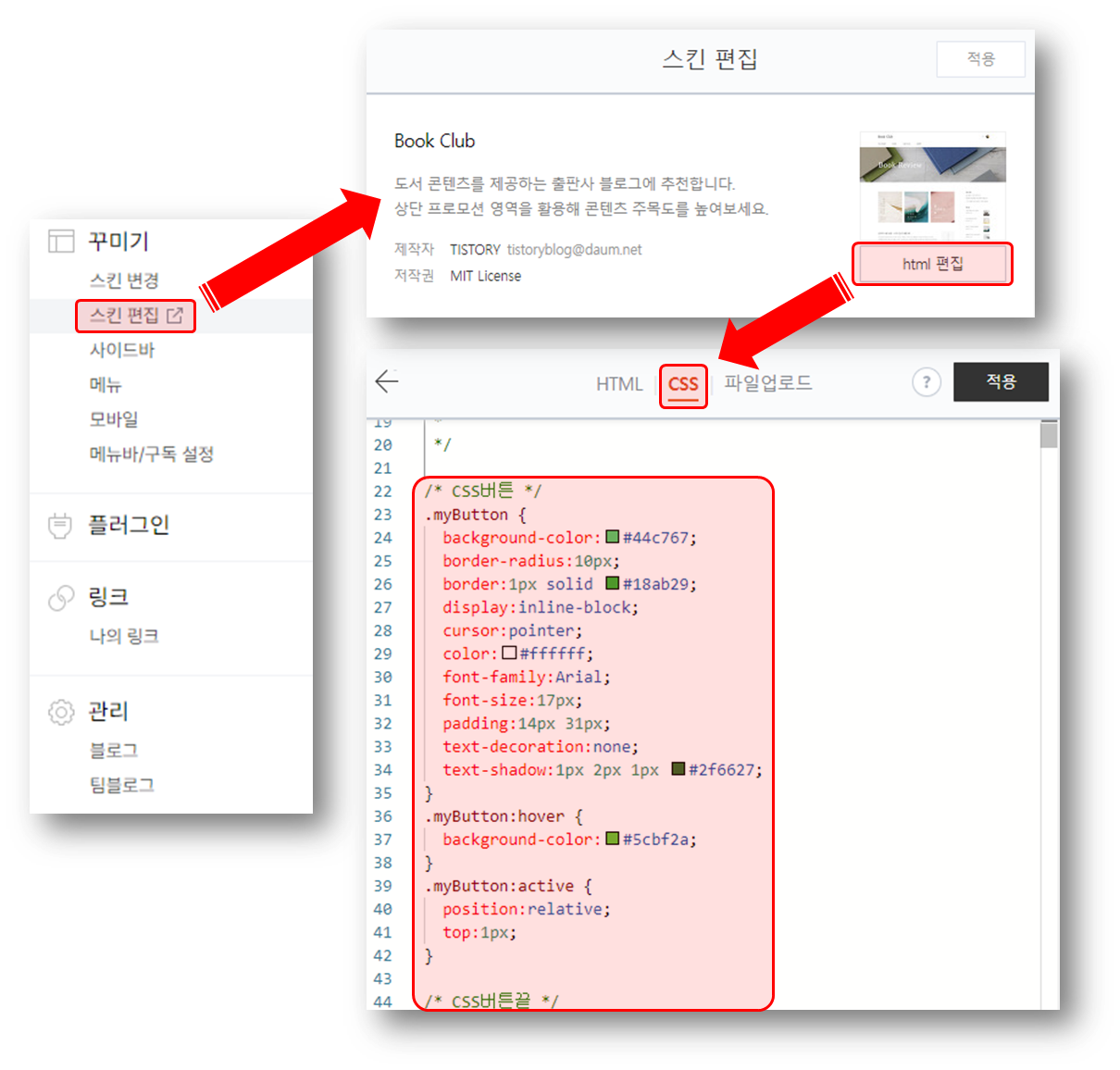
}2. 꾸미기 > 스킨 편집 > html 편집 버튼 클릭 > CSS 클릭 > 복사해둔 CSS 코드 추가

본문에서 html로 활용하기
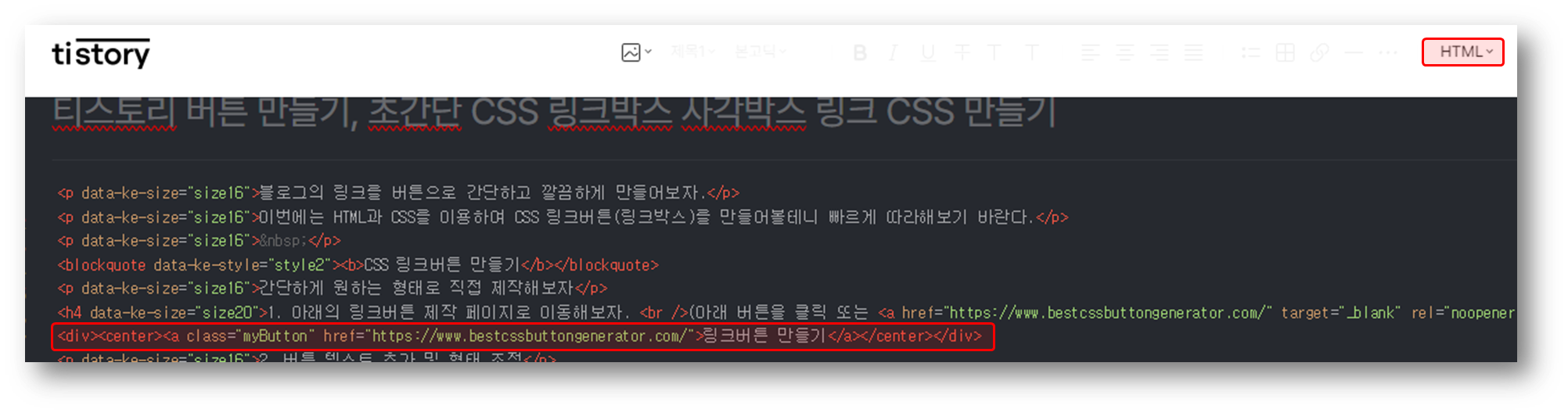
1. 메모지에 html 코드 복사한다. 센터에 위치하기 위해 <div></div> 문구와 <center></center> 문구를 추가한다.
<div><center><a href="링크주소를 넣는곳" class="myButton">버튼안에 포함될 글</a></center></div>
2. 글쓰기 시 html로 변경하여 버튼을 삽입할 위치에 복사한 코드를 추가한다

3. 완료 후 미리 보기나 완료 버튼을 클릭하여 적용된 내용을 확인한다.
기타 응용
참고로 다양하게 버튼을 쓰고 싶다면, CSS에 적용한 버튼 코드에 아래와 같이 진행해 보자.
1. CSS로 이동하여 코드를 하나 더 붙여 넣는다. 기본으로 해당 코드는 myButton으로 선언되어 있기에 두 번째 붙이는 코드에는 myButton을 myButton1로 바꾼다. (아래 코드 예시다.)
/* CSS버튼 1번*/
.myButton {
box-shadow:inset 0px 0px 0px 0px #fff6af;
background-color:#1f1f1d;
border-radius:16px;
display:inline-block;
cursor:pointer;
color:#fffaff;
font-family:Trebuchet MS;
font-size:19px;
font-weight:bold;
padding:32px 26px;
text-decoration:none;
}
.myButton:hover {
background-color:#455ae0;
}
.myButton:active {
position:relative;
top:1px;
}
/* CSS버튼 2번*/
.myButton1 {
box-shadow:inset 0px 0px 0px 0px #fff6af;
background-color:#1f1f1d;
border-radius:16px;
display:inline-block;
cursor:pointer;
color:#fffaff;
font-family:Trebuchet MS;
font-size:19px;
font-weight:bold;
padding:32px 26px;
text-decoration:none;
}
.myButton1:hover {
background-color:#455ae0;
}
.myButton1:active {
position:relative;
top:1px;
2. 글쓰기 본문에 사용할 html 코드는 아래와 같이 사용한다.
<div><center><a href="주소" class="myButton">green</a></center></div>
<div><center><a href="주소" class="myButton1">green</a></center></div>이런 방식으로 미리 만들어둔 버튼 양식을 여러 개 미리 만들어두고 활용하면 좋을 것 같다. 참고로 다양한 양식은 본인의 취향으로 제작하면 좋을 것 같다. 아래의 양식이 맘에 든다면 마음껏 사용해도 된다.
'스터디 > 블로그' 카테고리의 다른 글
| 티스토리 소제목 서식 추가 방법 (HTML 서식 사용) (54) | 2024.08.17 |
|---|---|
| 티스토리 구글 애드센스 수동 광고 삽입방법 (블로그 수익화, 자동광고, 수동광고) (98) | 2024.08.14 |
| 티스토리 파비콘 5분만에 만들고 적용하기 (106) | 2024.08.05 |
| 티스토리 목차 클릭 시 이동하는법 (110) | 2024.07.31 |
| 티스토리 인용구 '따옴표' 닫기 추가 방법 (96) | 2024.07.24 |