티스토리 목차 클릭 시 이동하는법
목차 만드는 법은 자동 목차 또는 직접 상단의 리스트 기능을 써서 사용하는 분들이 있어 우선 목차의 글을 클릭하였을 경우 이동하는 방법에 대해 정리해 보겠다.
차례대로 따라서 진행해 보기 바란다. 참고로 모바일에서는 정상 작동 하는 않는 점 꼭 알아주길 바란다.
1. 목차 만들기
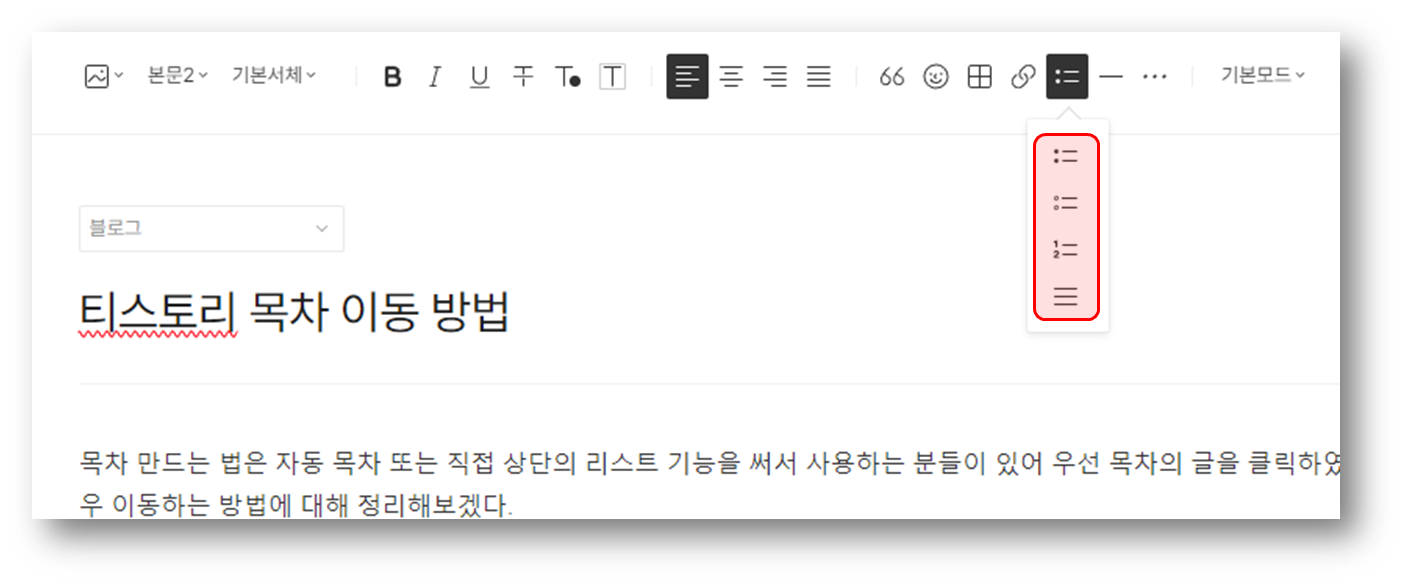
본문 포스팅에서는 목차의 꾸미기가 적용되었지만 어떤 방식이든 가능하다. 우선 '리스트' 양식을 선택해서 목차를 만들어보겠다. (꼭 리스트양식을 쓸 필욘 없다. 목차가 없어도 되지만 대부분 목차를 쓸 테니 그 형태를 만들어보려는 것이다.)

아래와 같은 리스트를 만들었다.

2. 목차 html 변경
작성된 게시물의 'html'로 이동하여 목차를 찾는다.

목차의 html 태그를 아래와 같이 수정하자
<li><a href="#a1">테스트1 이동</a></li>
<li><a href="#a2">테스트2 이동</a></li>
<li><a href="#a3">테스트3 이동</a></li>
현재는 목차를 3개 만들었기에 a1~a3까지 부여해 두었다. 혹시 추가로 목차를 더 만든다면 a4 이상을 필요한 만큼 동일한 양식으로 기재하면 된다.
3. 이동 대상 html 변경
이제 이동할 대상의 html을 수정해 준다. 목차를 클릭할 경우 각각의 목적지로 이동하게 되므로 목적지가 될 텍스트를 찾는다.

이동 대상의 html 태그를 아래와 같이 수정하자
<p id="a1">테스트 1은 여기로 이동</p>
<p id="a2">테스트 2는 여기로 이동</p>
<p id="a3">테스트 3은 여기로 이동</p>
작성 완료한 문구들은 요기서 테스트해 보기 바란다. (글을 하나씩 누르면 화면의 최상단에 태그를 건 글이 1열로 이동되는 형태다)
테스트 1은 여기로 이동
테스트2는 여기로 이동
테스트3은 여기로 이동
4. 마무리
목록 이동 방법은 이렇게 적용할 수 있다. 꼭 목차를 만들 필요는 없이 텍스트로도 이동이 가능한 기능이니 활용해 보면 좋을 것 같다.
온라인상에서 해당 기능들을 검색하고 있는데, 갱신이 안되어있거나 핵심 내용을 알려주지 않는 경우가 많아 불편했다. 관련 기능을 계속 정리해 올릴 테니 블로그를 꾸미거나 기능을 적용해보고 싶다면 나와 같이 공부해 보자. 혹시 추가로 안 되는 부분이 있다면 댓글 부탁한다.
다른 기능도 참고해 보길 바란다.
[스터디/블로그] - 티스토리 인용구 '따옴표' 닫기 추가 방법
티스토리 인용구 '따옴표' 닫기 추가 방법
티스토리 인용구 '따옴표' 닫기 추가 방법티스토리 블로그를 시작하며 이것 저것 공부할 것도 참 많다. 모든 기능을 다 사용하긴 어렵지만 그중에서 가장 많이 활용하는 따옴표의 닫는 부분
jiok2.tistory.com
[스터디/블로그] - 대표 이미지 본문에서 숨기는 법 (티스토리)
대표 이미지 본문에서 숨기는 법 (티스토리)
블로그를 시작하고 요즘 다양한 이웃분들의 블로그를 가보게 된다.깔끔하게 정리된 블로그들을 보며 하나하나 새로운 기능들을 배워서 내 블로그에 적용해보고 있는데,그중에 대표이미지가 본
jiok2.tistory.com
티스토리 블로그 본문 각주 달기
티스토리 블로그 본문 각주 달기지금까지 써온 글들을 보니 주저리주저리 설명이 많이 있다. 표현하는 단어역시 내딴에는 많이 고려하고 쓰고 있지만, 그 뜻이 다르게 전달되는 경우도 많고,
jiok2.tistory.com
'스터디 > 블로그' 카테고리의 다른 글
| 티스토리 CSS 링크버튼(링크박스) 5분 만에 만들기 (93) | 2024.08.10 |
|---|---|
| 티스토리 파비콘 5분만에 만들고 적용하기 (106) | 2024.08.05 |
| 티스토리 인용구 '따옴표' 닫기 추가 방법 (95) | 2024.07.24 |
| 블로그 수익화 구글 애드센스 (시작 방법, 심사통과 노하우) (105) | 2024.07.16 |
| 티스토리 블로그 본문 각주 달기 (55) | 2024.07.14 |




