대표 이미지 본문에서 숨기는 법 (티스토리)
블로그를 시작하고 요즘 다양한 이웃분들의 블로그를 가보게 된다.
깔끔하게 정리된 블로그들을 보며 하나하나 새로운 기능들을 배워서 내 블로그에 적용해보고 있는데,
그중에 대표이미지가 본문에 없는데 리스트나 다른 곳에 썸네일로 보이는 분이 있어서 관련 기능을 포스팅 해본다.
정말 간단하게 지금 포스팅하는 글을 예시로
HTML 태그로 수정해볼테니 천천히 따라해보기 바란다.
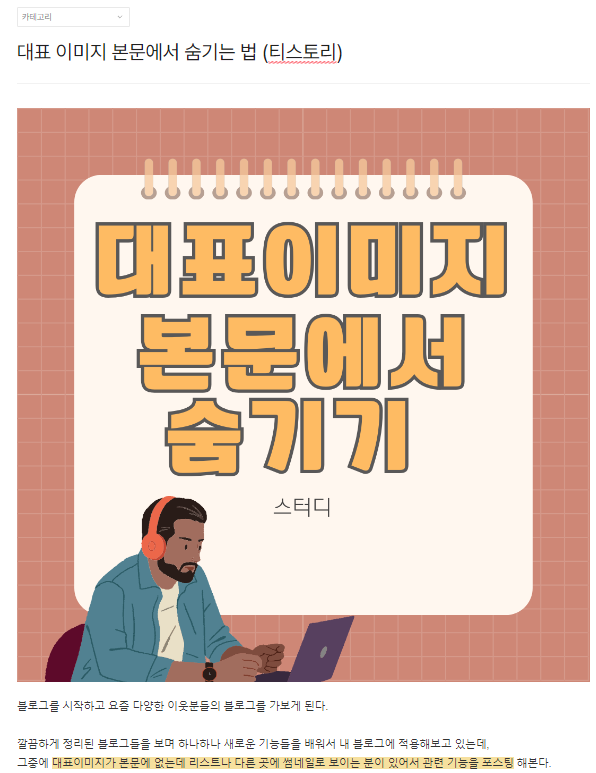
1. 이미지 본문 추가
우선 이미지를 업로드 또는 등록한다. 나는 주로 이미지를 복사 붙여넣기를 쓰고 있고, 나중을 위해서 게시글의 최상단에 이미지를 넣어둔다.
(이번에 썸네일을 만들어보았다.)

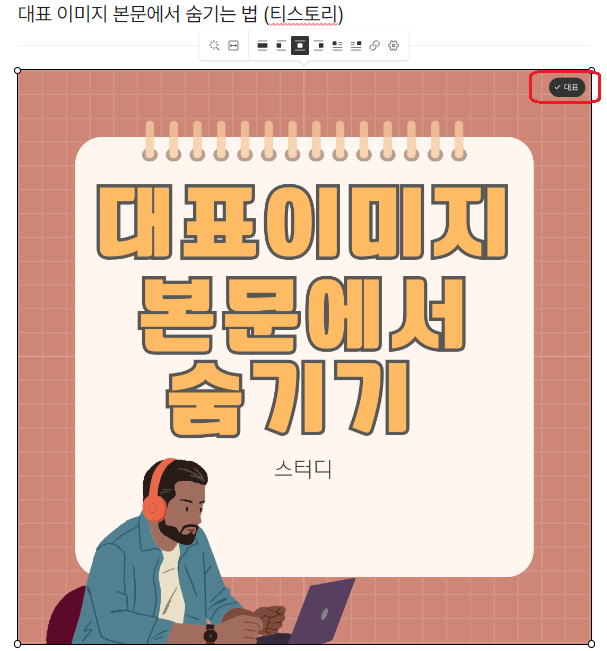
2. 대표이미지로 등록
해당 이미지 클릭 후 우측 상단의 대표이미지 버튼을 클릭하여 등록하고 게시물 등록 버튼을 누른다.

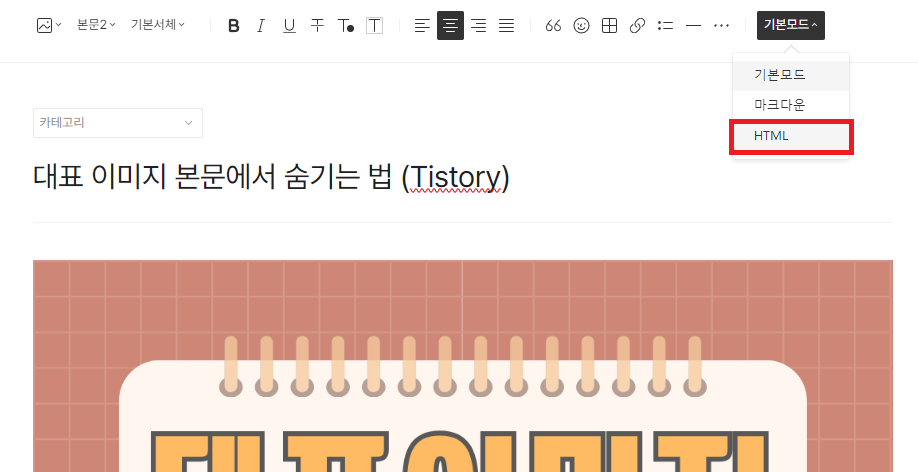
3. 기본모드에서 등록 후 HTML 수정
해당 게시물을 기본모드로 등록한다. 그리고 수정을 통해 HTML 모드를 선택한다.
(게시중에 이웃님들이 올 수 있으니 비공개로 노출하는게 좋을 것 같다.)

게시물 수정 후 우측 상단의 기본모드 버튼을 한번 누르면 편집모드를 선택할 수 있다. HTML 선택하면 아래의 태 들이 나온다.

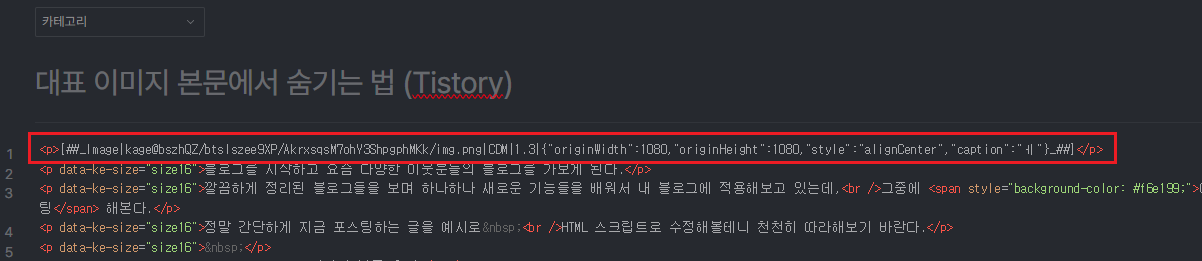
요기서 내가 등록한 최상단의 이미지 태 영역을 확인하고 아래와 같이 수정해준다.
참고로, 어느 이미지를 쓰느냐에 따라 대표이미지의 위치는 다르니 잘 찾아보길 바란다.
(잘 모르시는 분들은 그냥 내 방식으로 똑같이 하는게 나을것이다.)
[수정 전]
<p>..... </p>
[수정 후]
<div style="display:none;"> ........ </div>
4. 정상적으로 적용된 모습 확인
정상적으로 적용된 모습을 본문에서 우선 확인한다.

그렇다면 리스트에서는 썸네일이 정상적으로 나올까? (PC 버전이다.)

잘 나오고 있는 것을 확인했다. 마지막으로 공개 처리해주면 된다.
티스토리 블로그는 유저의 커스터마이징이 가능하므로, 앞으로도 이러한 팁들이 있다면 자주 올려볼테니 참고해서 근사한 블로그를 만들어보시고 혹시 모르는 기능이 있어서 댓글에 남겨준다면 최대한 찾아서 포스팅 해보겠다.
'스터디 > 블로그' 카테고리의 다른 글
| 티스토리 파비콘 5분만에 만들고 적용하기 (106) | 2024.08.05 |
|---|---|
| 티스토리 목차 클릭 시 이동하는법 (110) | 2024.07.31 |
| 티스토리 인용구 '따옴표' 닫기 추가 방법 (96) | 2024.07.24 |
| 블로그 수익화 구글 애드센스 (시작 방법, 심사통과 노하우) (105) | 2024.07.16 |
| 티스토리 블로그 본문 각주 달기 (56) | 2024.07.14 |